Post Updated :16-02-2018
HTML Frames is used to display more than one file. It is used to divides the browser window into different parts or sections i.e. row-wise or column-wise or row and column-wise . Each section can display HTML files.To create a frame two tags are used they are <frameset> and <frame> tag.
Attributes of <frameset> tag
1. Cols=value is % or pixels
2. Rows= values in % or pixels
Attributes of <frame> tag
1. Src= "path"
2. Name="name of the frame"
3. Border= value in pixels
4. Noresize
5. Scrolling="true" or "false"
6. Marginwidth=value in % or pixels
7. Marginheight=value in % or pixels
If I want to divide the browser into two columns. The following example will be used to divide the window into 2 section. In the example given below we are using to divide the browser into equal sections i.e. 50% each.
<html>
<head>
<title> frames</title>
</head>
<frameset cols="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>>
</body>
</html>
Output is
<html>
<head>
<title> frames</title>
</head>
<frameset rows="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>>
</body>
</html>
Output is
If you want to display more than two like four, five six, etc HTML files. The following example will display four html files . The coding is as given below
Simple example of four-framed pages
<html>
<head>
<title>
frames
</title>
</head>
<frameset rows="50% , 50%">
<frameset cols="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>
<frameset cols = "50%,50%">
<frame src="c.html">
<frame src="d.html">
</frameset>
</frameset>
</html>
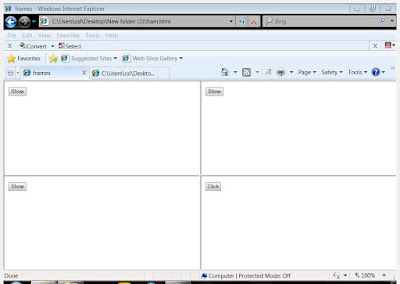
Output is
HTML Frames is used to display more than one file. It is used to divides the browser window into different parts or sections i.e. row-wise or column-wise or row and column-wise . Each section can display HTML files.To create a frame two tags are used they are <frameset> and <frame> tag.
Attributes of <frameset> tag
1. Cols=value is % or pixels
2. Rows= values in % or pixels
Attributes of <frame> tag
1. Src= "path"
2. Name="name of the frame"
3. Border= value in pixels
4. Noresize
5. Scrolling="true" or "false"
6. Marginwidth=value in % or pixels
7. Marginheight=value in % or pixels
If I want to divide the browser into two columns. The following example will be used to divide the window into 2 section. In the example given below we are using to divide the browser into equal sections i.e. 50% each.
HTML Frames Example with Output
Simple example of two- framed page<html>
<head>
<title> frames</title>
</head>
<frameset cols="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>>
</body>
</html>
Output is
 |
| HTML Frames Example with Output |
If you want to divide the browser into two rows than we have to use rows attribute instead of the column attribute.The following example is used to divide the browser into two equal sections i.e. 50% each.
Simple example of two-framed page
<html>
<head>
<title> frames</title>
</head>
<frameset rows="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>>
</body>
</html>
Output is
 |
| HTML Frame with Output |
If you want to display more than two like four, five six, etc HTML files. The following example will display four html files . The coding is as given below
Simple example of four-framed pages
<html>
<head>
<title>
frames
</title>
</head>
<frameset rows="50% , 50%">
<frameset cols="50%,50%">
<frame src="a.html">
<frame src="b.html">
</frameset>
<frameset cols = "50%,50%">
<frame src="c.html">
<frame src="d.html">
</frameset>
</frameset>
</html>
Output is
 |
| HTML Frames |
Comments
Post a Comment